Monster Making: The Pestering Knight

Maidens had other plans for the two knights...
(Crash Test Dummies)
If, as I once suggested, we imagine BB33K as a 6-hour action compressed into 6 minutes, then you encounter the Pestering Knight just when the first boss battle should happen. It was a boss encounter for me, too. I used my favorite analytical method — counted, how many times the monster appears in the game — and understood that it’s not a mook, but a special enemy. Time to put the players on their knees.
(Spoilers ahead, so read along!)
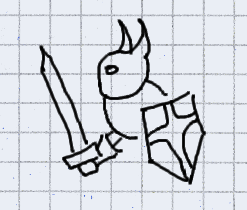
So, unlike the Black Ball, the Knight had all his equipment visible: a horned helmet, sword and shield. So I decided to start by giving him a simple sword attack, and only then employ the principle “things work not quite how you would expect”. First, I had to select my animation method. I didn’t have ready frames, as was the case with the heroine, and I knew that drawing pseudopods in Photoshop won’t work this time. Drawing each frame by hand was too much fuss, and I knew I wouldn’t be able to imitate neither the style of the authors of the original pic, nor the “felt tip pen on ruled paper with JPG artifacts” texture. So I decided to do paperdoll animaition. I asked an acquaintance, the author of Russian open-source anime “Marya Morevna”, and he suggested using eitherOpenToonz or Synfig, but then it turned out that you can also create virtual vayang with Blender, which I was already familiar with.
There’s a guide online on how to do that. The process is, basically, as follows:
- You take your original picture and cut it into pieces that should move relative to each other (the Knight has body, head, arms, legs, sword and shield). In GIMP, for example, you can put those parts into different layers and then use a special plugin that exports them in separate files. The pieces can overlap, so that the animated fellow won’t have holes in his body.
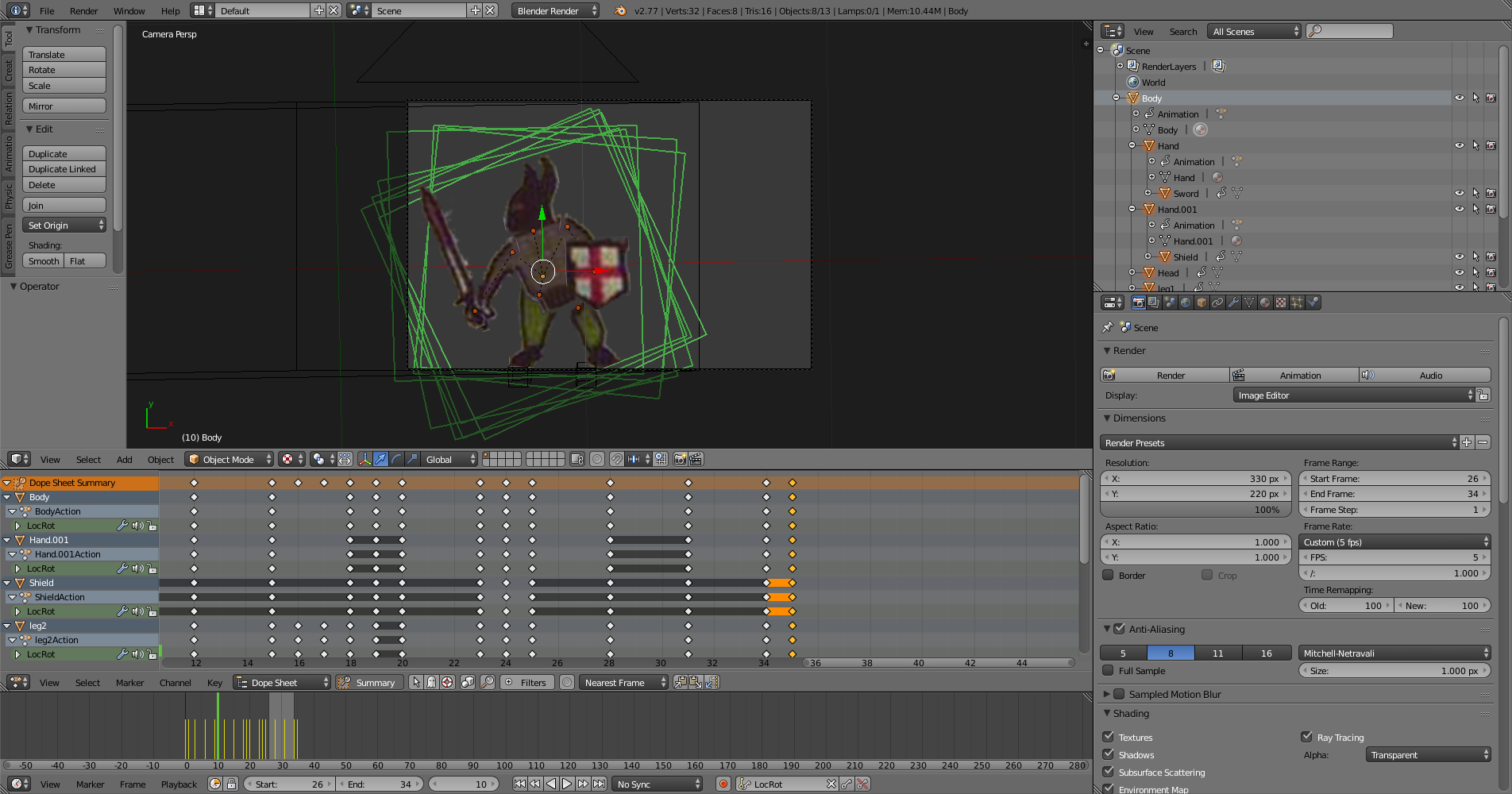
- You enable Import Images as Planes in Blender and import the pictures with certain settings (transparency etc). I had some artifacts on the edges of imported polygons: maybe I could get rid of them with some Blender trickery, but I just erased them manually afterwards (and some of them are still there — look closely! — though the gray background conceals them a bit).
- You assemble the parts into the figure of your character, creating hierarchical links so that the arm follows the body, and the sword follows the arm.
- You are now ready to animate!

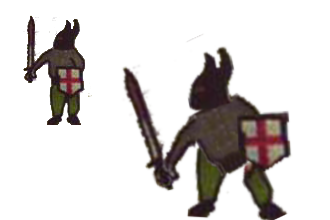
Not to belittle myself — I was positively astonished with the way the Knight changed after I not even animated him, but just changed his posture a bit. In the original picture he looked stiff and ready to give his sword to anyone that approaches (the hero looked the same way).

It would be fitting to the “things work not quite how you would expect” principle if he really gave his sword to the girl (and then it turned out it was to heavy for her to swing), but I decided that he has to be aggressive, so I lowered his body, set the legs apart from one another and tilted the sword and the body towards the opponent. Then I gave him a simple bouncing idle animation — and it was time to exclaim: “It’s alive!” and start thinking about his behaviour.
I decided to attach to the Knight an invisible “attack zone” object (and then I understood I’d better have two, a lower one and a higher one). The Knight moves towards the heroine, and when she collides with one of those objects, the Knight hits her with his sword. So the player has first to step back to avoid being hit, then to run past the Knight while he get ready for the next attack.
While testing, I also learned another thing. The heroine approaches the knight from high ground, and in 99% of the games it would mean he can’t attack her while she’s standing there. In Dark Souls, which I’ve taken some inspiration from, jumping from high ground even allowed you to do greater damage. But I thought “Hey, let’s make this game even more hardcore than Dark Souls”, and so you will get hit if standing too close on that “cliff”.
I could have stopped, but I loved the animation process, so I decided to do something unusial next. I noticed that the Knight’s helmet tilted back looks like either a bird’s or a fish’s head with an open mouth. “Hey! — I thought — How about giving him a backstabbing attack, during which he turns into a fish-headed monster?” Looks like nobody but me noticed this transformation, but that’s how the Knight’s rear attack found its way into the game.

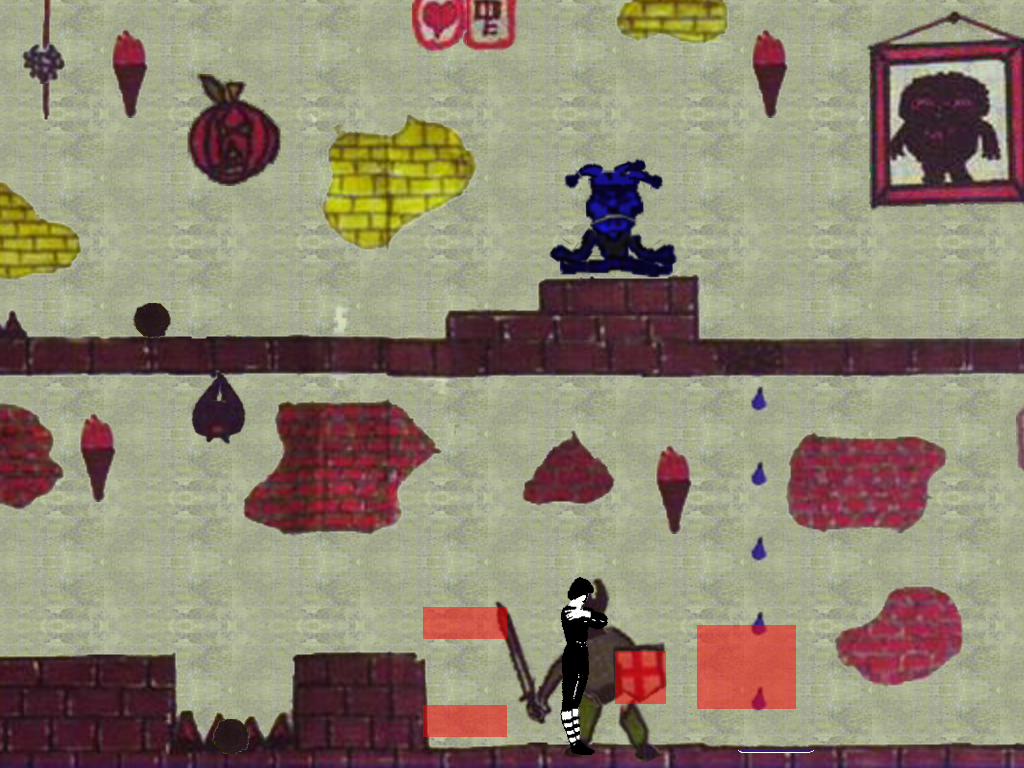
After some more testing I thought that the Knight is still too easy. “Oh! The shield!” — thought I, and added another attack zone — when the aerobic girl got in contact with the Knight’s shield, he would sweep her off her feet and finish with his sword. And that’s how he turned into a walking obstacle course. It easy to see, though, that there’s gap between attack zones under the Knight’s very nose. And… he really doesn’t see the girl there (if you want explanations, he’s short-sighted and has a badly constructed visor). The trick is getting out of this gap in one piece.

By the way, to make the Knight’s attack non-violent, I initially wanted him to “knight” the girl with his sword — that is, to turn her into a giant chess knight. But I wanted to make a cool animation, and understood I can’t make it. Also, the question was looming: he knights her, and then what? So I decided for a, ahem, non-violent kill — the Knight hits her, there’s a nasty sound, and she’s back at her tape recorder.
Along with the Ball rolling under his feet, the puddle and the Skull Grabber, which you have to wait for while the Knight slowly but steadily approaches you, the scene was nice and tense. But I suddenly switched from cunning developer mode into whiny user mode and thought: “So if the girl drowns in the puddle, then why not the Knight?” That was a bright idea: as the game was time-limited, and the player was constantly returned to the beginning, we could give her some “credit for perseverance” and elegantly make the first floor easier if she holds on for 3 minutes and gets past the Knight at least once (as he should follow her to get into the puddle). But as soon as I got this thought, the switch turned the other way: “That’s nice, but you should pay off your credits!” Also, it was kinda sad to have such a good-looking, nicely-animated and vicious character removed from the playing field for good. So I decided that after drowning in the first floor puddle, he will rise from the puddle on the second level when the girl approaches it, and there it will be harder to overcome him (actually, he eventually drowns in the second puddle, too, but after that you have mere seconds to climb to the third level and defeat the final boss).
So, it turned out that the Pestering Knight became the hardest enemy in the game. How did your encounter with this armor-clad lad go?
P.S.: After I made the Knight drown in the puddle, I also had to draw a special swimming frame for the Black Ball to visualize its buoyancy.
Get Возвращение в замок злого колдуна
Возвращение в замок злого колдуна
The Dark Souls of obscure Russian magazine fangames
More posts
- Monster Making: The Black BallMar 20, 2018
- Making of BB33K: 4 main principlesMar 02, 2018
- 32-bit build addedFeb 27, 2018

Leave a comment
Log in with itch.io to leave a comment.